Website-Menüs bearbeiten
Website-Menüs lassen sich am leichtesten im WordPress „Backend“ bearbeiten – dort wo Sie gleich nach der Anmeldung als Administrator „landen“. Falls Sie eine Seite bearbeiten, klicken Sie das WordPress Logo oben links.
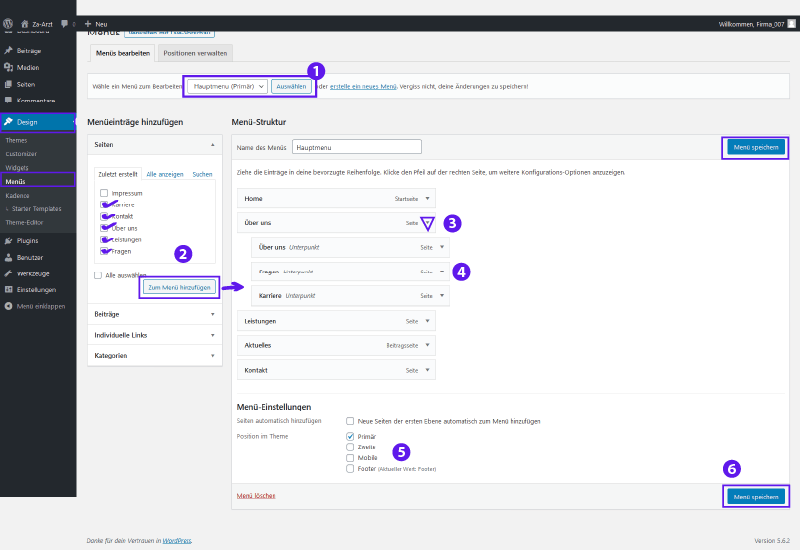
Firmastart-Websites haben mindestens 3 voreingestellte Menüs: im Header (Kopfzeile), im Footer (Fußzeile) und für Mobile Geräte. In diesem Fenster können Sie deren Aufbau bestimmen.

Wählen Sie erst ein Menü.
Wählen Sie Menü-Elemente und fügen diese zu.
Menüeinträge „erben“ die Namen der Seite, können aber hier überschrieben werden. So können Sie z. B. „Über uns“ mit „Wir“ ersetzen. Das ändert den Seitennamen nicht, nur den Menüeintrag.
Die Elemente lassen sich ziehen um die gewünschte Struktur aufbauen zu können.
Hier wird das ausgewählte Menü angezeigt.
… und speichern.
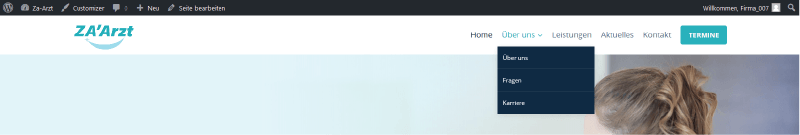
Und so sieht ein Website-Menü mit „Dropdown“ aus:

Tipp: Menüs „erben“ die Farben der globalen Palette, können aber hier bei Bedarf angepasst werden:
Customizer > Header > Primäre Navigation > Design













